Managing EnStore
by Klaas Pieter Annema
Two weeks ago we released Checkout 3 and along with it, our new web store service EnStore. After creating an online store with EnStore, people need a way to manage it, so we've developed a Cappuccino web app to do just that.
We chose to build the EnStore admin application in Objective-J and Cappuccino. Objective-J is a language built upon javascript. Cappuccino is a set of frameworks built almost completely in Objective-J, created and maintained by 280 North. The goal of Cappuccino is to give web developers a set of frameworks that allow them to build full-featured web applications.
Desktop Feel
One of our goals for the EnStore admin application was that it should feel as close to a desktop application as possible. One of the biggest differences between the web and the desktop is how a user edits information. On the desktop editing information is mostly instant. It doesn't require the user to relaunch the application or complete an entire form before submitting it. The web often works in a completely different manner.
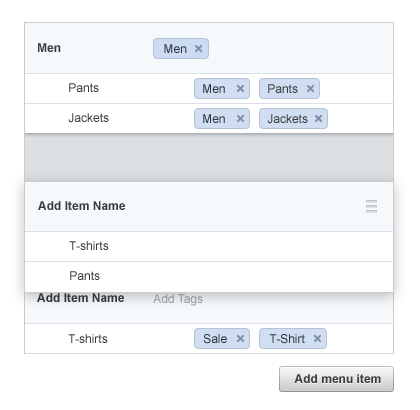
 The navigation view while dragging a menu item.
The navigation view while dragging a menu item.
Although XHR requests (excuse the tautology) are slowly changing this behavior, most websites still require the user to fill out an entire batch of information, hit "submit" and wait for the browser to handle the request.
The key difference that makes our admin tool feel like a desktop application is that editing information is instant. Changing any setting will immediately show up in the store front-end. The advantage is that the user can safely navigate to any page in the admin tool or refresh the browser. No changes are lost.
Controls
A great thing about Cappuccino, and something that most other javascript libraries don't have, is that it comes packed with a lot of built-in controls. Most of these controls exist in HTML as well, but their style (and sometimes their behavior) is dependent on the browser implementation. Changing the style of the default browser controls is only possible within the bounds of what CSS can do. The Cappuccino controls give you complete freedom, the bounds are defined by your imagination.
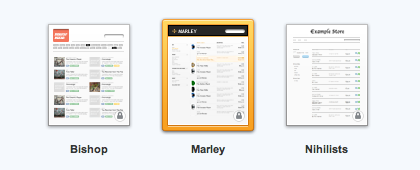
 The templates hover control.
The templates hover control.
A great example is in the templates chooser. When hovering over a template a pair of buttons animate in. With regular HTML I would have to worry about setting up all the divs, store an id which I can reference in javascript and manually subscribe to mouse events. In Cappuccino it's simply a matter of creating a new CPView (a rectangular area in which I can draw, layer other views, or present custom data), which implements the mouseHover: method, and adding two buttons with custom background images to it.
Extendability
All the default controls in Cappuccino allow for an enormous amount of browser-independent customization. Also, because Cappuccino is fully object-oriented, writing new controls or extending current ones is just a matter of implementing the logic that makes up that control. All the logic that is needed to display and position the control is implemented in superclasses.
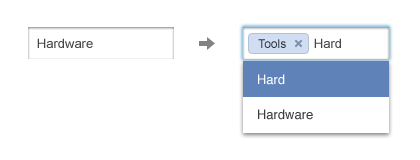
A good example of an extended control is the token fields used in the navigation setup view. Currently Cappuccino does not have its own implementation of a token field. So I extended the regular text field to build the token field. Because all the text field behavior is automatically inherited I only had to focus on creating the token field behavior.
 A text field (left) and a token field (right).
A text field (left) and a token field (right).
Now javascript developers will probably say that they can do that using any number of other frameworks, and they would be correct. However my experience is that no other framework makes it as easy as Cappuccino. Most other javascript libraries require you to write the HTML, CSS and javascript. If something doesn't work in a browser there are three locations, or any combination of these locations where the developer could have made an error. In Cappuccino everything is done using one language (Objective-J) which gives you two things to blame: yourself; or if you are really certain it wasn't you, a bug in the Cappuccino frameworks which you can then fix.
User Interface
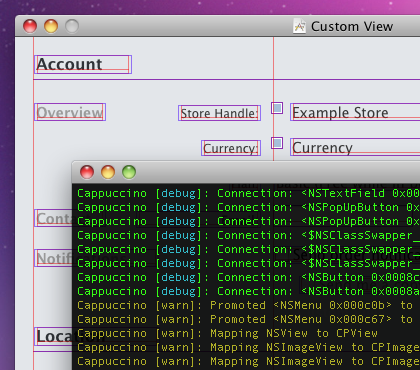
 Using Interface Builder and nib2cib.
Using Interface Builder and nib2cib.
Another great advantage and, something that (to my knowledge) no other javascript framework has, is the ability to create your interfaces using a graphical tool. Currently this only works for Mac users, but 280 North is working on a platform independent tool called Atlas.
But until Atlas is released the current way is to use Apple's interface building application called (you guessed it) Interface Builder. Interface Builder uses the xib file format. Cappuccino comes with a tool called nib2cib which converts the xib files into cib files which is the file format that Cappuccino uses.
The entire admin tool its user interface is built using Interface Builder and nib2cib. This allowed me to focus on writing the code and the designers to focus on the user interface.
Conclusion
Because Cappuccino handles all the DOM and CSS it works like a regular programming language. This makes using it to create a web app feel like programming for the desktop, which is often much easier because you have fewer complicating factors.
If you want to build a web application as if you were developing for the desktop, give Cappuccino a spin. Don't let the Objective-J syntax scare you. It might take some getting used to, but Objective-J combined with Cappuccino, the Aristo theme and nib2cib / Atlas allows developers to build rich, full-featured and great-looking web applications.