AppEngine Hosting
by Koen Bok
A while ago we started hosting some of our websites on Google AppEngine and we are quite impressed with it. Here is how we do it.
A great thing about working at a small company like Sofa is that you can switch technologies pretty fast if something new (read: better) comes along. One of the technologies that caught our eye lately is Google App Engine. It's a hosting platform built by Google to serve dynamic websites with Python and their BigTable data storage solution. The idea is that if you build your website to be served on AppEngine it will be delivered from any of the servers in Googles' huge server park, also called “The Cloud” by technology fashionistas.
Advantages
Using a platform like AppEngine will bring scalability, speed and reliability to your website. Although scalability is not the biggest issue for our websites, particularly as our sites are pretty static, we do get hit now and then by Digg/Reddit when doing a software update and it's nice to know your site will hold up. But speed and reliability are just as important to us as the next company, as we operate mostly online and the internet is a huge sales channel for us. The way AppEngine achieves this is by sharing the load of your website over lots of servers, so if one goes down another one will pick up. Also, AppEngine tries to serve the content from a server geographically near you so the delivery speed will be optimal, sometimes called a CDN.
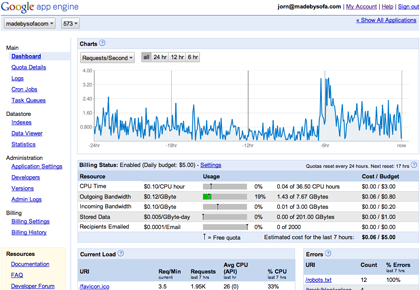
 AppEngine Dashboard.
AppEngine Dashboard.
That said, it would be pretty hilarious if this post gets Dugg and the entire Sofa site goes down. But then at least I'll have a cool topic for my next blog post.
From a user perspective AppEngine has huge advantages too. Running a development server on your local machine is really easy because it's wrapped in a nice little application with shiny buttons. And because the interface to AppEngine online is entirely web based (called the ‘Dashboard’), you don't have to be some unix expert to alter settings, check the status or deploy a new version. Additionally the Dashboard provides a really nice overview of how your application is doing with load statistics per page and access to logfiles.
Disadvantages
All these benefits can be achieved in other ways too, so it's hard to say that AppEngine is the best way to serve your content. Actually, there are some big disadvantages too. If you build your website on the AppEngine platform, and especially on BigTable, it decreases the portability of your site. People who would like to use something other than Python, such as Ruby, Perl or PHP are currently out of luck (though Google is apparently working on it). In addition, there are some technical limits like the maximum file size being 1 megabyte and a total maximum of 1000 files, which is only just enough to install Django. Finally, as of now AppEngine does not support SSL so we actually have to handle payments through a different server.
But… AppEngine is free, at least if you stay below the daily quotas which will give you enough resources to serve up to ~100 000 visits per day. If you compare that to the (really good) hosting we used before, then it's hard not to see AppEngine's attractiveness. And because we already used Python and Django extensively before we started hosting on AppEngine, it literally took us an hour or so to get them to work on AppEngine.
Some Results
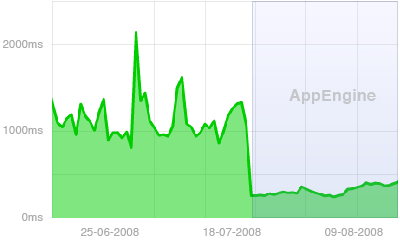
 Global response time versionsapp.com.
Global response time versionsapp.com.
So before I go into detail about our setup, I'll share some results about our own sites to keep you excited. It's pretty hard to quantize global website performance, but one thing that was really visible was the global response time measured by Pingdom. Pingdom measures the latency (the amount of time it takes a packet to travel from source to destination) from more than twenty locations worldwide every minute. As can be clearly seen in graph 2, the latency of versionsapp.com dropped almost five fold once we started hosting on AppEngine. As for reliability, we have had no issues yet, and graph 2 also shows that there has been a lot less fluctuation in latency since we switched. And for real world testing, the site just feels way faster from every location we tested.
Getting a speed increase like this within a couple of hours just by switching hosting is pretty good in my opinion. And don't forget we're actually saving money here! For all those who are still here I'll share how we have set up AppEngine to host our sites, and integrated it into our workflow.
Our Previous Setup
The way we build websites at Sofa has been pretty enjoyable for coders and designers (we need to keep them both happy). We use Django to build our sites as it is a very nice and powerful Framework to work with that in addition uses our favorite language (Python). We use the built-in Django webserver for local development and keep all our code in Subversion. With every commit, the server uploads the latest code to the staging server (a server identical to our actual production server) to test it thoroughly. Once we feel a website is ready to go live, we update it by hand using Subversion. This way if something really goes wrong we can revert in a matter of seconds. (Did I mention there is a very nice Mac Subversion client?)
Step 1: Getting AppEngine
Open an AppEngine account at http://code.google.com/appengine/, and download and run the installer.
Step 2: Getting Django Running
You have a couple of options to get Django running on AppEngine. The official one is google-app-engine-django, but I decided to go with app-engine-patch as it supported Django 1.0 and Sessions back when I had to choose between the two. Both projects expect to have a full copy of the Django source included in the project folder, and because Django is pretty big you might hit the 1000 file limit. Therefore, I stripped all the modules from Django that AppEngine does not support. Also, make sure that if you checkout your source from the Django Subversion repository, you delete the hidden .svn subfolders as they will obstruct committing the code to your own repository later. I created a simple shell script to update Django and take care of all this. Just place it next to the Django folder in your project and run it whenever you want to update to the latest version.
If you are porting an existing Django project and it uses SQL for storage (like this blog used to do), you will have to re-implement most of it to use Google's DataStore API. How to setup app-engine-patch is described here. Choose a good name for your project, but make sure you only use lowercase alphanumeric characters (a-z) to save yourself some headaches later (we use names like versionsapp and madebysofa). Building an actual Django site is beyond the scope of this article, but the Django website contains great tutorials and documentation.
Step 3: Setting up Subversion
Start a normal Subversion repository by typing 'svnadmin create name'. This will create a folder with the given name containing some standard Subversion subdirectories. Set up your Subversion client to create a working copy from your initial empty data, and create the default Subversion folder structure: branches, trunk, tags. Move your new AppEngine project folder (in our case 'versionsapp') into trunk. We leave the project files in the subfolder, as in some cases Django expects your root folder to be named the same as your project, and otherwise your project would be given the name 'trunk'.
Step 4: Staging and Deployment
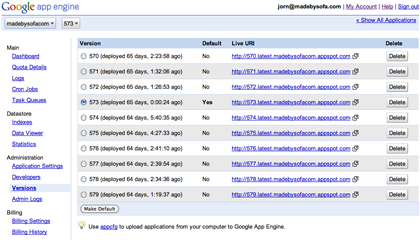
 Google AppEngine versions for madebysofa.com.
Google AppEngine versions for madebysofa.com.
Staging and deployment works a little differently on AppEngine than our old setup and I actually think it's way nicer. As our old setup had one server instance for the newest version of the site (the trunk) only visible to the makers and one production server that handles the public site, AppEngine can keep multiple versions of your site online at the same time (up to ten or so). They can be accessed through cryptic urls containing the version number found in the AppEngine online Dashboard. One of the versions can be set to default to handle the traffic from your primary address, making deploying of a new version a breeze.
One of the most handy things we used to have with our old setup was automatic updating of the staging server on a Subversion commit, so I created a commit-hook script for Subversion to automatically add the latest revision to AppEngine with the revision number as the version. It's a little tricky to get it to work, but if you follow the instructions in the script comments you should be fine.
Conclusion
AppEngine can be a really nice way to host your new, or accelerate your current site. It has some great features that would be very expensive if you actually had to pay for it at some other provider. It's also pretty easy to move your current Django project over if you are willing to re-engineer your storage to use BigTable.
So there you have it… Free hosting. That's hosting you just can't buy! But with the features of hosting you probably can't afford.